TinyMCE is the standard WordPress visual editor and it might be the best choice for a lot of WordPress websites. Unfortunatly it always required some time and a lot of knowledge to customize and style it to your needs. Using this following Plugin will reduce this problem.
Clients tend to get crazy if they have to edit HTML code on their own or if little things are not working as expected. Make your editing experience as simple and good as possible: Customize TinyMCE / TinyMCE Advanced (or other TinyMCE variants) to fit your needs. Basically, this Plugin does two things for you:
1. This Plugin installs two files editor-style.css and editor-style-shared.css into your Theme folder (so you can still do updates of the Plugin), which can be edited in the backend of your site
- editor-style.css is used for styling your TinyMCE Editor
- editor-style-shared.css is used for styles to be used in your theme AND in your TinyMCE editor (so you do not have to copy)
Note: To use this feature, you have to write your own CSS code into this files, which is the only professional way to do it.
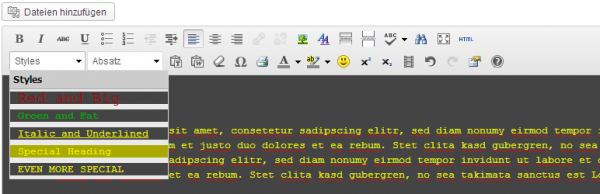
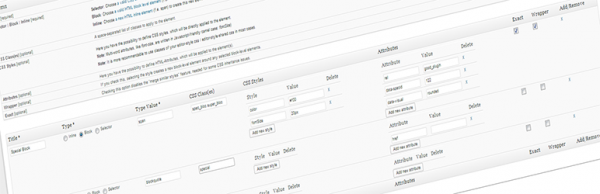
2. The main feature of this Plugin is to offer a GUI to create custom style formats for TinyMCE dynamically
- Easy and very fast to add/change/delete
- You do not have to change one single line of source code any more
Please report any bugs you may encounter and support this Plugin if you like it.
>> Download the Plugin HERE <<
Screenshots:




Already 27 comments belonging to "WordPress Plugin: TinyMCE and TinyMCE Advanced Professsional Formats and Styles":
Kommentare abonnieren (RSS) or URL Trackback
Warning: Undefined variable $comment_id in /home/.sites/609/site1266/web/blackbams-blog/wp-content/themes/SilentWoodsByBlackbam/comments.php on line 32Miriam says:
says:
on 20. June 2013 at 06:15 on clock
You need to fix the links in your plug in. Currently the plugin link goes to http://www.blackbam.at/blog/ and gives a permission error. Cheers Miriam
Blackbam

<![CDATA[WordPress › Error]]>
500
internal_server_error